Attributes: Why do they exist?
Attributes in HTML are helpful for providing additional information about an HTML element that is not part of the content. Each HTML element can have its own set of attributes. An attribute can have a single value for a particular HTML element. An element cannot have two attributes with the same name.
The format of an attribute
- The attribute name is followed by an equal to sign.
- After the sign, the value of the attribute is provided inside quotes.
- The quotes may be single quotes(‘) or double quotes(“).
- Quoting attribute value is optional but recommended.

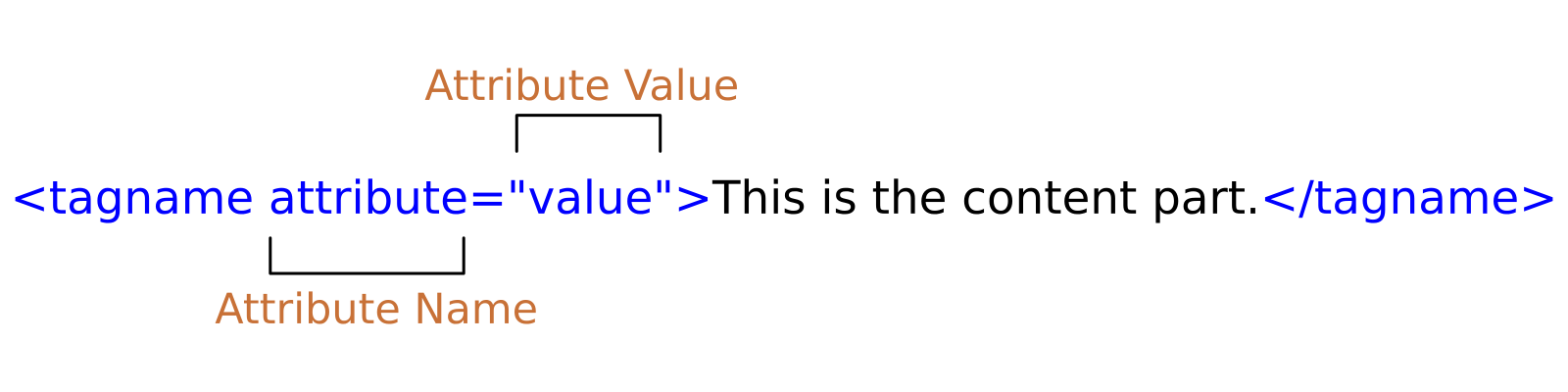
The general format for specifying HTML attributes is
<tagname attribute="value">Content </tagname>
for empty elements:
<tagname attribute="value" />
Here tagname is supposed to be one of the actual tags, attribute is a placeholder for an actual attribute in HTML and value is supposed to be an acceptable value for that particular attribute.
Empty HTML attributes
Similiar to how elements can be empty and don’t have content, attributes can also be empty. In this case, the value of the attribute is considered to be the same as the name of the attribute.
The below is usual format
<tagname attribute="attribute">Content </tagname>
The above can be written as
<tagname attribute >Content </tagname>
Both of the above representations are correct and are valid for composing web pages.
Problems with incorrect quotations
Since HTML is a fairly lenient markup language, the quotes around the value of an attribute could be omitted entirely. But in certain situations, it will cause a problem. When an attribute’s value is supposed to be multiple words instead of one, the browser cannot correctly determine the attribute’s value. Instead, it only recognizes the first word and the rest of the words become empty attributes. This is not what we would need.
<tagname attribute=Many Words>Content goes here.</tagname>
The solution is to put quotes around multiple words:
<tagname attribute="Many Words">Content goes here.</tagname>
Another possible problem is that the value itself may contain quotes. In this case, if the quotes inside of the value are of the same type, then we can use the other type for wrapping around values. For example, if single quotes are needed then we can wrap the value with double quotes and vice versa. But if need multiple types of quotes then one of the quotes have to be escaped using the HTML entities like ' and " for single and double quotes respectively.
<tagname attribute="Dwayne 'The Rock' Johnson"></tagname> <tagname attribute='Dwayne "The Rock" Johnson'></tagname> <tagname attribute="Dwayne 'The Rock' Johnson"></tagname> <tagname attribute='Dwayne "The Rock" Johnson'></tagname>
All of the above methods are valid and correct ways of quoting values in HTML.
The final problem regarding quotes occurs if they are mismatched. In this case, the browser interprets all the portion after the mismatched quotes as still part of the attribute’s value until another matching quote is found. This could lead to entire sections of pages being rendered invisible. This problem can potentially be avoided when using editors with syntax highlighting. Since attribute values are colored differently in such editors we are able to quickly identify this particular problem when this occurs. An example of mismatched attributes:
<tagname attribute="value'></tagname>
