Box Model of HTML
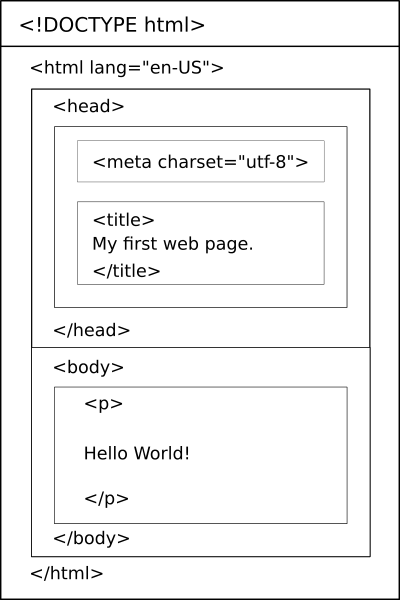
The Box Model is a recurring concept in Web development. In HTML you can think of elements as boxes that may contain other boxes. This view of elements allows us to realize why proper nesting is so important. Generally, the browsers expect the elements to conform to this structure. When the nesting is not proper, then the imaginary boxes are intersecting with each other. If you can imagine yourself as a browser, then you would know how this is going to be difficult to interpret for you. In the same way, browsers try to interpret improper nesting as best as they can. Sometimes they succeed and other times they don’t. As as developer, it is your duty to ensure that you are providing as much correct information to the browser as possible. Doing this will ensure that most of your website’s users are getting the best experience they possibly can.

HTML element
Every web page must have a root element called the HTML element. All the other HTML elements must be nested within that root element. Usually, it can have a lang attribute which indicates the language of the HTML document.
<html lang="en-US"> </html>
- The first two letters represent language code. For example: en for English.
- The letters after hyphen represent the locality of the language or dialect. For example: US for the American dialect.
Head element
The head element contains all the elements which do not contribute to the display area of the web page. Some of the common elements found in this section are title, meta, link and script elements. Each of these elements provides additional info on the web page. Some websites like search engines use the information inside the head element to understand the web page better.
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <title>This is the head section.</title> </head> <body> <p>This is the body section.</p> </body> </html>
Body element
The body element contains all of the remaining elements of the web page that contribute to the display area. When a change is applied to this element through means of CSS or JavaScript, it is applied to all of the elements within it. Thus the most common way to apply rules for the entire display portion of the web page is to apply them to the body element.
Since the HTML5 standard designated the body and head element as optional, it is not required to have them in a web page. But since they have been in use for so long and the way in which they separate meta information from display information in web pages is still useful for many. So, many developers will still use these elements for the near future.Here is a perfectly valid example without head and body elements.
<!DOCTYPE html> <html lang="en-US"> <meta charset="utf-8"> <title>This is the head section.</title> <p>This is the body section.</p> </html>
